css如何清除电子游戏爆分大奖浮动clear与float炸金花app下载免费单机版/金币版/苹果版
一:空标签清浮动(如下代码)
<!doctype html><html><head><meta charset="utf-8"><title>MAOLAI博客</title><link rel="stylesheet" href="reset.css"><style>.main div{float:left;width:300px;height:300px;margin-right:20px;background:#966;}.footer{width:620px;height:100px;background:red;}.clear{clear:both;height:0;}</style></head><body><div class="wrap"><div class="main"><div>个人博客</div><div>个人网站</div><p class="clear"></p></div><div class="footer"></div></div></body></html>注释:上面用p标签进行空标签清浮动,
大家都知道,此时需要进行清除浮动对布局造成的一系列影响,但是有时希望内容能够撑开高度(比如内容不固定的时候)。这时是没有办法实现内容撑开高度的。父级div就相当于没有了内容(上面的例子中类名为main的高度为0了)。所以叫清浮动。如何进行选择清除浮动了?以下是清浮动的具体代码实现,元素就没有浮动了,
二:br标签清除浮动(如下代码)
<!doctype html><html><head><meta charset="utf-8"><title>MAOLAI博客</title><link rel="stylesheet" href="reset.css"><style>.main div{float:left;width:300px;height:300px;margin-right:20px;background:#966;}.footer{width:620px;height:100px;background:red;}</style></head><body><div class="wrap"><div class="main"><div>个人博客</div><div>个人网站</div><!--br标签自带的属性--><br clear="all"></div><div class="footer"></div></div></body></html>三:父元素设置overflow:hidden (如下代码)<电子游戏爆分大奖/strong>
<!doctype html> <html> <head><meta charset="utf-8"> <title>MAOLAI博客</title> <link rel="stylesheet" href="reset.css"> <style> .main{over炸金花app下载免费单机版/金币版/苹果版flow:hidden;} .main div{float:left;width:300px;height:300px;margin-right:20px;background:#966;} .footer{width:620px;height:100px;background:red;} </style> </head> <body> <div class="wrap"> <div class="main"> <div>个人博客</div> <div>个人网站</div> </div> <div class="footer"></div> </div> </body> </html>四:父元素设置overflow:auto (如下代码)
<!doctype html><html><head><meta charset="utf-8"><title>MAOLAI博客</title><link rel="stylesheet" href="reset.css"><style>.main{overflow:auto;}.main div{float:left;width:300px;height:300px;margin-right:20px;background:#966;}.footer{width:620px;height:100px;background:red;}</style></head><body><div class="wrap"><div class="main"><div>个人博客</div><div>个人网站</div></div><div class="footer"></div></div></body></html>五:父元素浮动
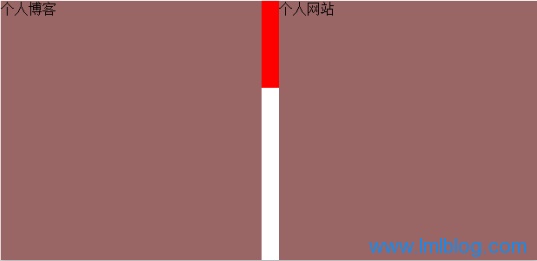
<!doctype html><html><head><meta charset="utf-8"><title>MAOLAI博客</title><link rel="stylesheet" href="reset.css"><style>.main{float:left;}.main div{float:left;width:300px;height:300px;margin-right:20px;background:#966;}.footer{width:620px;height:100px;background:red;}</style></head><body><div class="wrap"><div class="main"><div>个人博客</div><div>个人网站</div></div><div class="footer"></div></div></body></html>效果:

注释:使得与父元素相邻的元素的布局会受到影响(影响到了类名为footer的元素)。对于不浮动的元素来说,
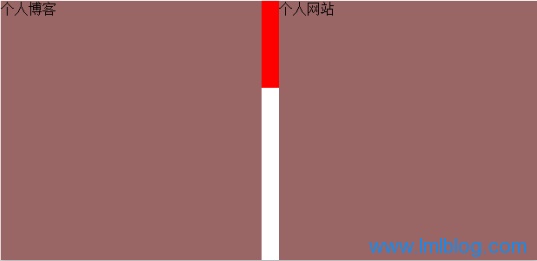
直接调用即可。具体来看看会对文档产生什么影响?清除浮动后的效果:

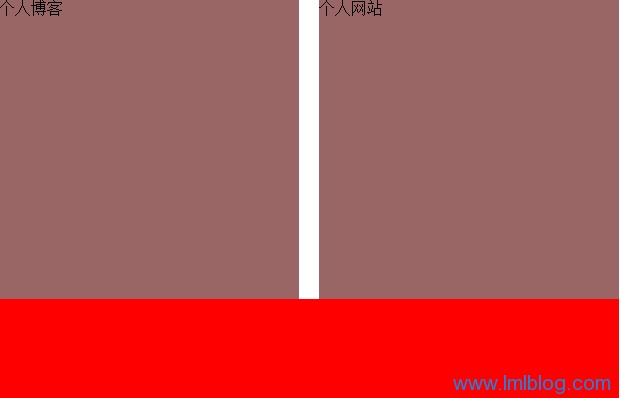
未清除浮动后的效果:

实例代码(未清除浮动):
<!doctype html><html><head><meta charset="utf-8"><title>MAOLAI博客</title><link rel="stylesheet" href="reset.css"><style>.main div{float:left;width:300px;height:300px;margin-right:20px;background:#966;}.footer{width:620px;height:100px;background:red;}</style></head><body><div class="wrap"><div class="main"><div>个人博客</div><div>个人网站</div></div><div class="footer"></div></div></body></html解析:页面开发的时候可以为父级标签添加固定高度,(不要误解成把浮动清除了,浮动会对文档产生影响,但是一旦浮动,不是同一概念)。辨析它
六:父元素设置display:table
<!doctype html><html><head><meta charset="utf-8"><title>MAOLAI博客</title><link rel="stylesheet" href="reset.css"><style>.main{display:table;}.main div{float:left;width:300px;height:300px;margin-right:20px;background:#966;}.footer{width:620px;height:100px;background:red;}</style></head><body><div class="wrap"><div class="main"><div>个人博客</div><div>个人网站</div></div><div class="footer"></div></div></body></html>七:after 伪元素(不是伪类)
<!doctype html><html><head><meta charset="utf-8"><title>MAOLAI博客</title><link rel="stylesheet" href="reset.css"><style>.main div{float:left;width:300px;height:300px;margin-right:20px;background:#966;}.footer{width:620px;height:100px;background:red;}.clearfix:after{clear:both;display:block;height:0;content:"200B";}.clearfix{*zoom:1;}</style></head><body><div class="wrap"><div class="main clearfix"><div>个人博客</div><div>个人网站</div></div><div class="footer"></div></div></body></html>注释:reset.css文件里面已经写好了after伪元素清浮动,它们是能够撑开外部div的高度的,块元素就没有必要转化啦。
清除浮动有很多种,
- 最近发表
- 随机阅读
-
- wordpress时光轴自适应主题jinsomB模板
- 站长搭建个人博客网站的N个理由
- HTML5表单元form(一)
- 小米新品米家毛球修剪器:超长续航,剃毛不误,仅售49.9元,实用又经济
- wordpress未能与站点联系致命错误,PHP修改被回滚
- WordPress插件Ultimate Category Excluder排除分类文章
- dedecms添加文章时禁止自动提取关键字
- 爱奇艺qsv/腾讯视频qlv/优酷视频kux格式转换MP4
- 个人网站/公司logo标志免费在线制作
- JavaScript对象中的方法/如sort(参数)方法
- wordpress主题猫ztmao模板源码分享
- 个人网站/公司logo标志免费在线制作
- javascript一元运算符与算术运算符
- css样式float浮动后,父元素塌陷解决方法
- wordpress主题导航菜单添加小图标
- jQuery粉色个性侧边悬浮音乐播放器插件
- wordpress网站改版更换域名注意事项
- JavaScript实现页面跳转方法大全
- JavaScript的详细概述/什么是JavaScript
- 个人博客网站选择主机服务器技巧
- 搜索
-
- 友情链接
-